Web
Fur

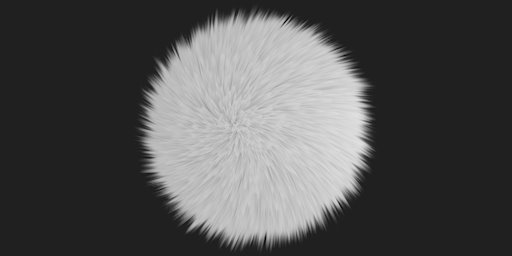
This project is my take on real-time fur rendering. It is flexible and can adapt to any 3D model. A few properties are customizable, such as length, thickness, orientation and color patterns.
Technically, I implemented the traditional shells and fins technique, adapted for WebGL.
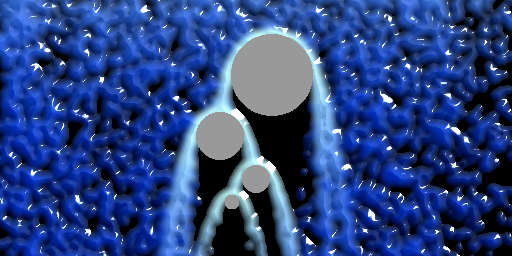
Water (WebGPU)

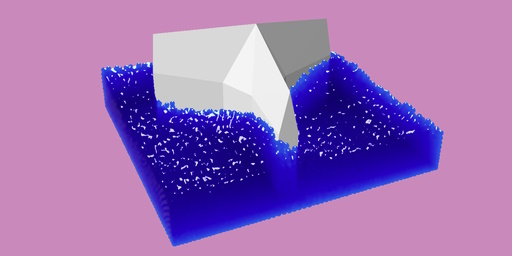
This is a water simulation modeling water as thousands of small balls colliding with each other. You can interact with it by adding objects such as a cup or a helix. You can also dynamically change the domain constraints.
This project runs fully on GPU and can handle up to a million balls. It is implemented with the experimental WebGPU API.
Non-circular gears

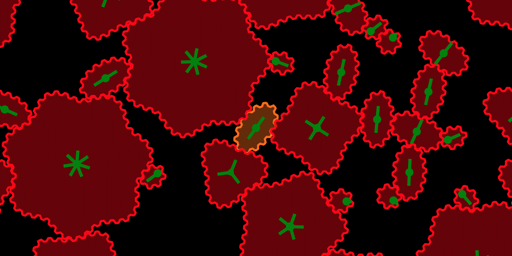
Gears are not always round. Non-circular gears were first sketched by Leonardo da Vinci. Such gears are designed to convert rotational speed in a nonconstant manner. They also look cool.
This project is a non-circular gear system generator: the central gear has an unusual shape, and all the other gears are built to accomodate it.
Particles (WebGPU)

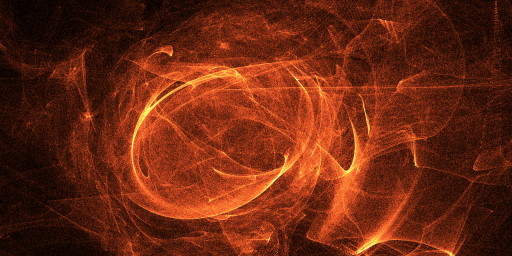
This is a basic particles simulation running fully on GPU, using the new WebGPU API.
Particles evolve independently, following simple gravitational rules. There can be several attraction points at once. You can control one with your mouse by pressing the left mouse button.
Tessellation

Tessellation is the process of partitioning space into a set of smaller polygons.
This WebGL project aims at creating colorful art by using iterative tessellation. Each scene is completely random and supports infinite zooming. You can explore anywhere you like by using the left mouse button.
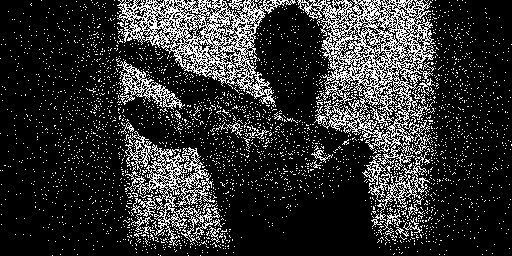
Stereogram

Autostereograms (aka Magic Eye images) were very popular in the '90s. They look random, but actually contain a detailed 3D scene, which can only be seen by looking at the image a certain way. Such images work by using repeated patterns to trick the brain into seeing depth.
This project can generate such images. It runs on GPU and handles moving scenes.
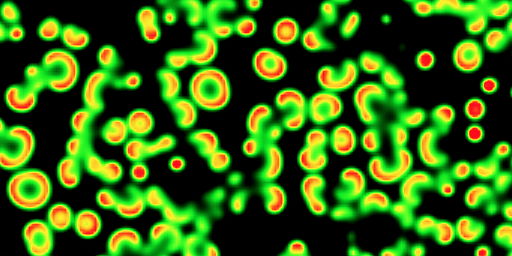
Reaction-diffusion

Reaction-diffusion is a system describing simple chemical reactions. This is a WebGL implementation of the Gray Scott model, running in real time on GPU.
The results exhibit very natural-looking patterns, similar to corals or animal coats. This project can also be used transform images with a nice effect.
Jewelry

This is a real-time rendering engine for jewelry and gemstones. It can render many gemstones simultaneously and supports precise customization of various optical properties.
The engine runs fully on GPU and uses ray-tracing, as well as post-processing techniques such as bloom and screen-space antialiasing.
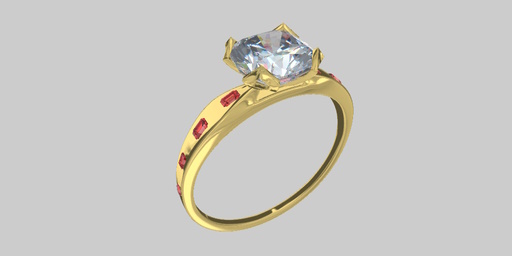
Diamond

This is a real-time rendering engine for diamonds and gemstones. It allows precise control of the cut, and customization of various optical properties to simulate countless types of materials.
The engine runs fully on GPU and uses ray-tracing, as well as post-processing techniques such as bloom and screen-space antialiasing.
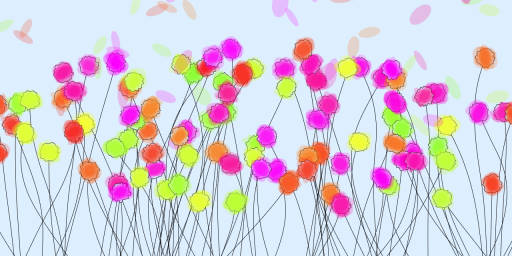
Flowers

This project paints a flower field in a naive style. Over time, each flower loses its petals to the wind and eventually dies, only to be replaced by a new one.
The stems are modelized as weightless ropes and animated with Verlet integration.
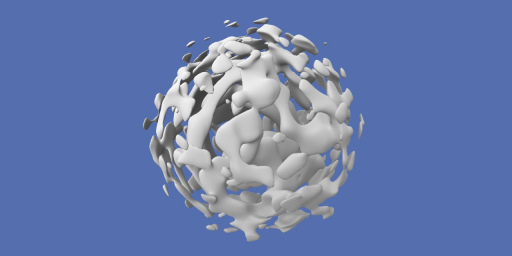
Ray marching

This project is a simple WebGL experiment that uses basic ray marching to visualize various types 3D or 4D noise fields.
My main goal was to be explore value, gradient and simplex noises in three dimensions. The shader performance could probably be improved.
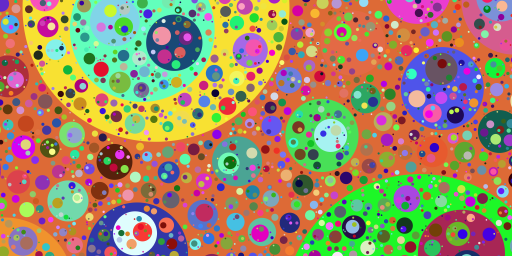
Packing

This is the implementation of a simple packing algorithm running on CPU. Each new item is given a random position, and then grows as big as possible without intersecting the others.
You can zoom anywhere you want by using the left mouse button.
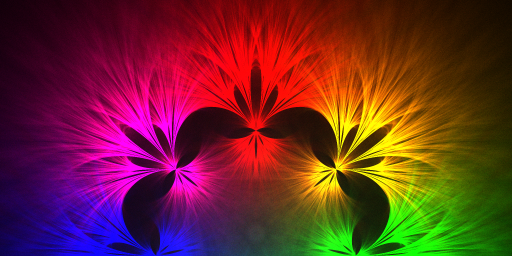
Rorschach

Rorschach is the most fascinating character of the Watchmen comics, hiding behind an ever-changing mask to become a moral judge instead of acknowledging his own issues with violence.
This is my attempt at recreating these patterns on GPU using WebGL, by computing a 3D multiscale gradient noise and thresholding it.
Strange Attractors

This project is a performant 2D strange attractors plotter. It allows you to explore different types of attractors and play with various parameters.
Strange attractors are complex mathematical figures representing the path traced by a point iteratively moved following strict rules. Strange attractors often exhibit beautiful fractal patterns.
Picasso - Fourier

This project is at the intersection between art and mathematics. It uses the power of Fourier Transform to decompose the apparent simplicity of Picasso's single line drawings.
You can dynamically change the complexity of the sketches and visualize how Fourier manages to build a complex signal using only sines and cosines.
Chaos Game

This project is an implementation of the Chaos Game, running on CPU and rendered with WebGL.
A single point is moved and drawn millions of times on the canvas according to a few very simple rules, and from the randomness emerge beautiful fractals. Discover hundreds of gorgeous fractals by adjusting the parameters offered by the simulation. A few presets highlight the ones I found but there are many more to explore.
Game of Life

This project is a simple simulation of Conway's Game of Life, running on GPU.
The rules can be changed to see how the world evolves.
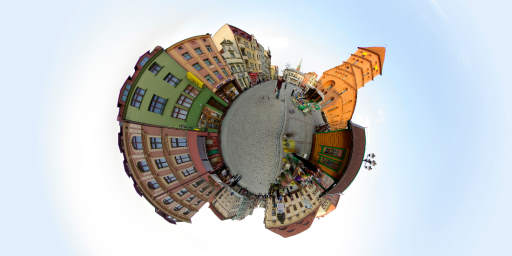
Panoramas

This small project is a simple tool for visualizing, editing and converting panoramas.
It supports skysphere, skybox and tiny planet formats, and can convert from one to another.
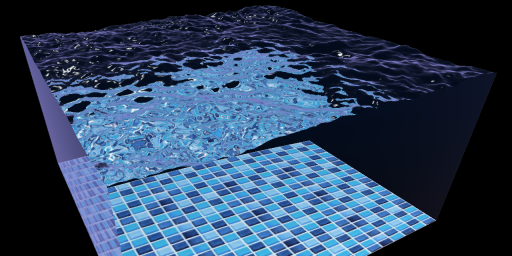
Pool

This project is a WebGL water simulation running entirely on your GPU. You can interact with the water, and visualize it both in 2D and 3D.
The water surface is modeled as a grid of springs.
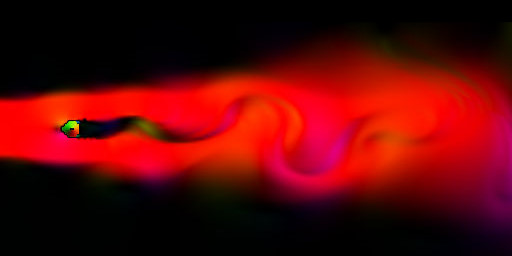
Navier-Stokes

This project is a WebGL incompressible fluid simulation running entirely on your GPU. You can interact with the fluid with the left mouse button and visualize both the velocity and the pressure of the fluid.
This is an implementation of the Stable Fluid described by J. Stam.
Waterfall

'Waterfall' is a simple waterfall simulation, based on a particle system. The particles bounce off obstacles, creating water streams and droplets.
The whole simulation runs on GPU.
Paint

'Paint' is a dynamic painting simulation. The moving paint strokes highlight the geometry, and you can interact with them to shape the painting.
The whole simulation runs on GPU.
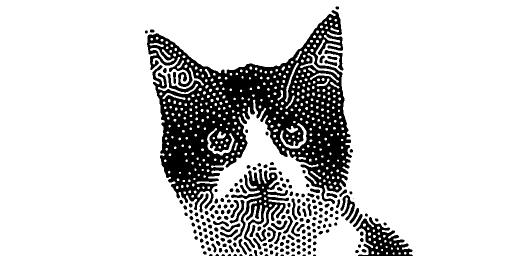
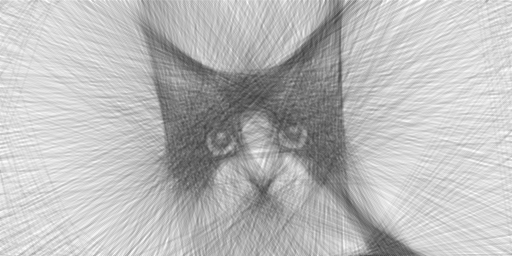
Cats
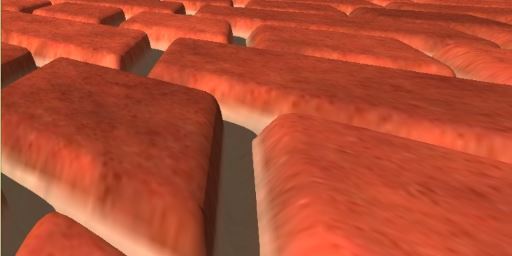
Reaction-diffusion

Reaction-diffusion is a system describing simple chemical reactions. This is a WebGL implementation of the Gray Scott model, running in real time on GPU.
The results exhibit very natural-looking patterns, similar to corals or animal coats. This project can be used transform images, creating a nice effect.
Threading

This tool generates string art from any picture of your choice. A single-color thread is repeatedly ran from border to border in a straight line. The stacked segments progressively recreate the original image.
This process was popularized by Petros Vrellis.
Dithering

This is a simple tool to turn images into a series of lines of varying lengths.
The result can be exported in the SVG format.
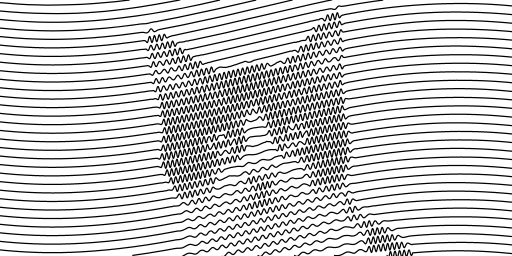
Sine waves

This is a simple tool to turn images into a series of sine waves of varying frequency and amplitude.
The result can be exported in the SVG format.
Tools
LDAP filter analyzer

This project is a simple tool for easily visualizing large LDAP filters. Hovering parts of the analyzed result highlights where they were extracted from.
The input string is analyzed by a scannerless parser: it performs lexing and parsing at once. It uses a factory pattern for building nodes in memory as it scans the input.
i18n

This is a silly tool to translate to and from numeronyms such as "i18n" (which stands for "internationalization"). The reverse translation illustrates how confusing such abbreviations can be.
Only keep the first and last letters, and add the count of inner letters. Makes communication easier. M3s c11n e4r.
F5 persistence cookie
TOTP generator

This is an online tool to generate TOTP codes like an app such as Google Authenticator would do.
You can bookmark this page to remember the secret. Keep in mind that it is safer to use a dedicated app.
OpenGL / other
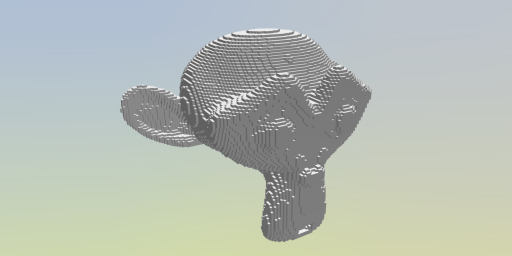
Voxelizer

'Voxelizer' is a project that efficiently turns any 3D mesh into a grid of voxels. The voxels are stored as a compact bit array.
The whole processing runs fully on GPU.
Parallax mapping

'Parallax' is a simple demonstration of parallax mapping, with a comparison to other techniques such as normal mapping.
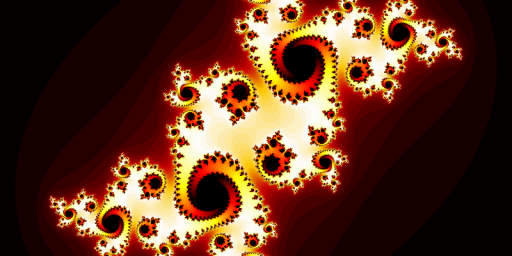
Fractal navigator

'Fractal' is a Mandelbrot and Julia fractal navigator.
The Julia fractal seed can be chosen dynamically on the Mandelbrot render, making it easy to visualize when the set is connected or not.
Particles

'Particles' is an interactive particle system evolving with the law of gravitation. You can use mouse buttons to either attract or repulse the particles.
The whole simulation runs on GPU.
Sampler 2D

'Sampler 2D' is a micro-project. It provides a way to efficiently generate random samples from a discrete 2D density function.
